Google Charts as Image
A little late to the party, but we just built https://ChartURL.com for this exact need because despite this question being almost 3.5 years old, the best solution out there until ChartURL was the deprecated Google Image Charts API :)
Hope this helps someone out!
It is possible to generate a url that will render an image of a chart using the Google Chart Wizard. However, that service recently (April I believe) because deprecated. It still works fine, but for a long term solution, you may have to come up with another method.
Edit
Another method would be to generate the image and save it to your server before sending the email. You can do this by having a page on your server dedicated to generating the chart by parsing a given slug, and when the chart is loaded send a POST request with the image data. You can access the data URI by using a hidden canvas (HTML5 is required) and the canvg javascript plugin:
chart_area = document.getElementById("chart_div").getElementsByTagName('iframe')[0].contentDocument.getElementById("chartArea");
svg = chart_area.innerHTML;
canvas = document.getElementById("hidden_canvas");
canvas.setAttribute('width', chart_area.offsetWidth);
canvas.setAttribute('height', chart_area.offsetHeight);
canvg(canvas, svg);
image_data_uri = canvas.toDataURL("image/png");
I had the same issue not so long ago and found out your question on SA. ince Google Image Charts is deprecated since 2012, I built https://image-charts.com to be a replacement of Google Image Charts in order to embed charts and graphs into emails (right click on the images bellow and checkout the URL):
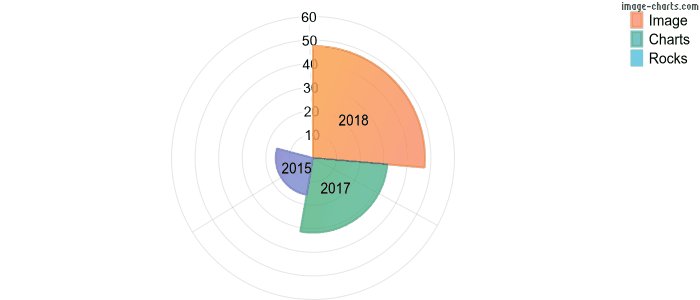
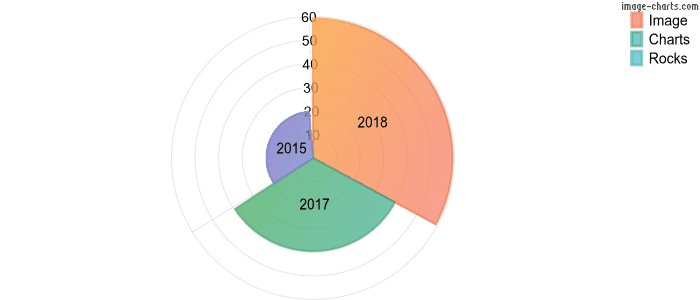
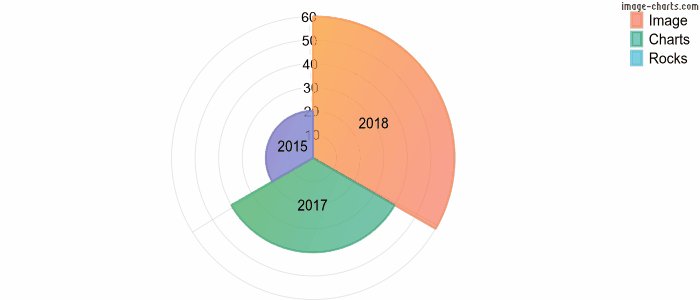
https://image-charts.com/chart?chs=700x300&chxt=x,y&chl=2018|2017|2015&chd=t:60,40,20&cht=pa&chdl=Image|Charts|Rocks&chf=ps0-0,lg,45,ffeb3b,0.2,f443367C,1|ps0-1,lg,45,8bc34a,0.2,0096887C,1|ps0-2,lg,45,EA469E,0.2,03A9F47C,1&chan
https://image-charts.com/chart?cht=lc&chs=700x300&chd=t:10,25,30,40,12,48,100,20,47,29,84,30,27,50,70&chxt=x,y&chxl=0:|Jun|Jul|Aug|Sep|Oct|Nov|Dec|Jan|1:||50|100&chm=B,FCECF4,0,0,0&chco=E4061C&chdl=Coffee consumed&chma=0,0,20,10&chl=||||||such a very big project!
https://image-charts.com/chart?chs=700x300&cht=gv&chl=digraph {a -> b[label="0.2",weight="0.2"];a -> c[label="0.4",weight="0.4"];c -> b[label="0.6",weight="0.6"];c -> e[label="0.6",weight="0.6"];e -> e[label="0.1",weight="0.1"];e -> b[label="0.7",weight="0.7"];}
You can get a PNG version of your chart using chart.getImageURI() like following:
Needs to be after the chart is drawn, so in the ready event!
var my_div = document.getElementById('my_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
});
my_chart.draw(data);