How can I call methods on Reactjs components in the browser console or from an outside script?
If you want to call methods on the component instance, you need to make it available at some point during the component's lifecycle. For example, if you have only one such map on the page, you could do something like this:
componentDidMount: function() {
// ...
this.setState({map: map});
window.map = this;
}
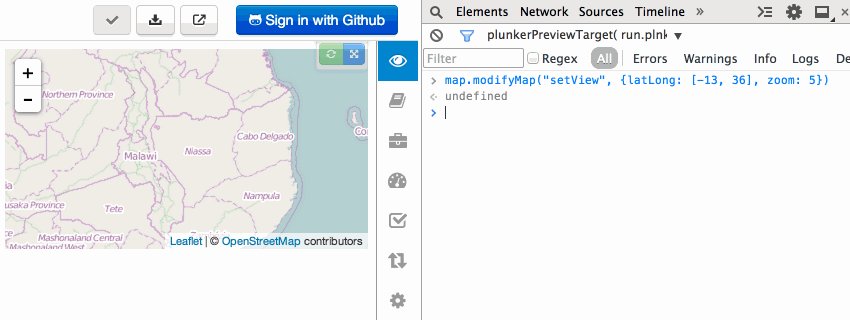
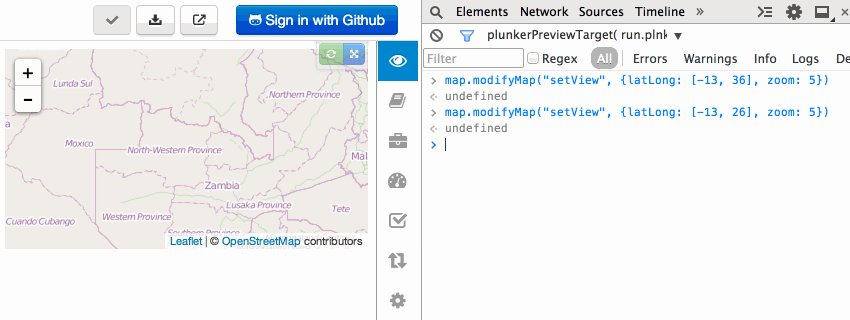
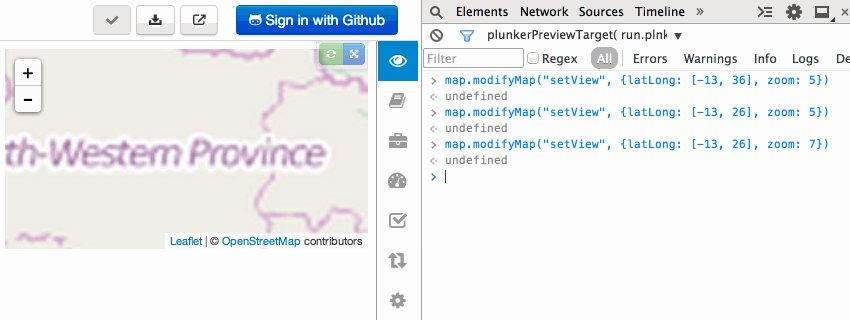
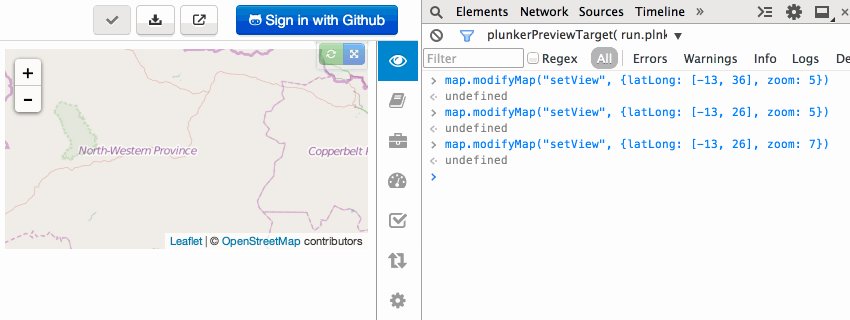
Now, you can access the component from the global map variable:

Standard disclaimer: while this can be useful from time to time, especially when debugging, if you find yourself doing this very often, you should revisit your use of React—namely, you should generally pass properties into components, which the component would then use to update itself.
call component methods externally:
var app= React.renderComponent( <app/>, document.getElementById('app') );
app.modifyMap(arg1, arg2) //or anything else
or from another component:
componentDidMount: function(){
this.refs.myApp.modifyMap(arg1, arg2) // Etc.
},
render: function(){
return <div>
<App ref='myApp'/>
</div>
}
but your 'modifyMap' method is anti thinking in react! use componentDidMount to affect map according to this.props only, and change them in Map parrent component. your Map instance should be something like
<Map center={[51.505, -0.09]} zoom={13} [...] />