How to add a "confirm delete" option in ASP.Net Gridview?
If your Gridview used with AutoGenerateDeleteButton="true" , you may convert it to LinkButton:
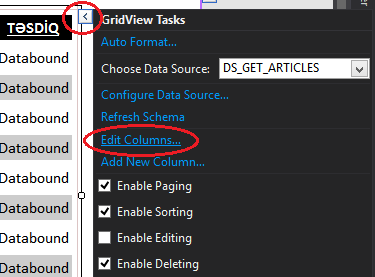
Click GridView Tasks and then Edit Columns.

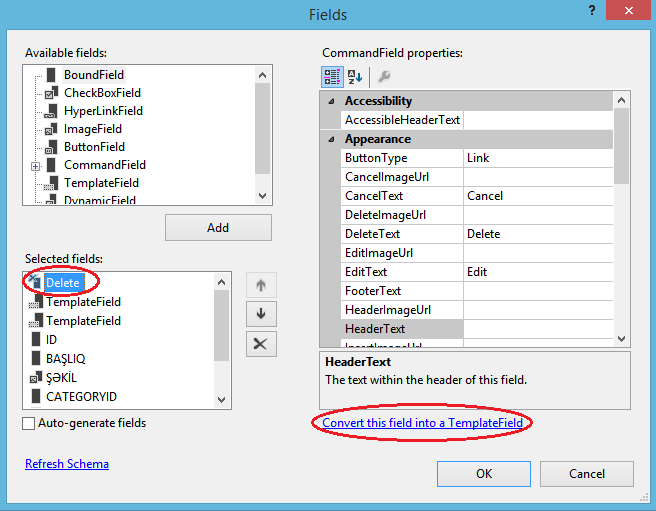
Select Delete in Selected fields, and click on Convert this field into a TemplateField. Then click OK:

Now your
LinkButtonwill be generated. You can addOnClientClickevent to theLinkButtonlike this:OnClientClick="return confirm('Are you sure you want to delete?'); "
This should do it.
I found it here: http://forums.asp.net/p/1331581/2678206.aspx
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:ImageButton ID="DeleteButton" runat="server" ImageUrl="~/site/img/icons/cross.png"
CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this event?');"
AlternateText="Delete" />
</ItemTemplate>
</asp:TemplateField>
I did this a bit different. In my gridview I set the AutoGenerateDeleteButton="true". To find the delete button I use jQuery and add a click event to the found Anchors.
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
This is quick and simple for what I need to do. Just be mindful that Every Anchor in the page that displays Delete will be selected by jQuery and will have the event added to it.