Email Charts - Bar, Area and Pie Charts
Sending HTML email by itself is a tricky job. Various standards and limitations of various mail clients and loads of security restrictions make creating a cross-browser/client HTML email delivery difficult. As a thumb-rule, I feel that the older technology you use, the better it is uniformly reproduced across mail clients. By "older" technology I mean table-driven HTML, inline CSS with very basic CSS attributes, no scripting, etc.
Your possibilities for charts in email:
- Flash charts - this would be blocked by almost all mail clients.
- HTML5 charts - most email clients (including web based ones) will block SVG and also would make "canvas"-driven charts useless as JavaScript will definitely be blocked.
- Pure HTML and CSS charts may work, but since most popular charting libraries use advanced HTML features, most of the charts would not render fine within email.
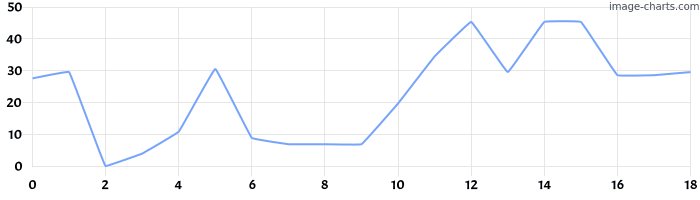
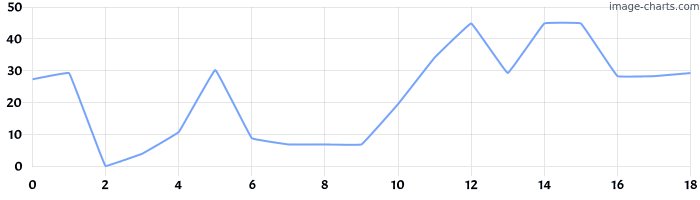
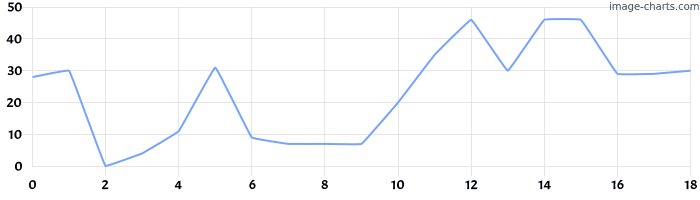
- Image based charts - Your best bet would be an image of the chart. Since, inline images are widely sent across email clients, my suggestion would be to generate a chart as image and then include it as a part of your HTML mail. Most charting components (like FusionCharts, Highcharts, etc) allow you to generate charts as image.
In case you intend to use image-based charts and yet want it to be dynamically generated, a good trick would be to create a server-side script, to which you would send data via query-string and it would return the image of a chart generated using this data.
If you have any problem deploying image based charts, then you may think about pure HTML based charts that use simple <table>, <div> and inline CSS to generate charts. Sadly, I do not think there is a readily available component in the market for that.
Disclaimer: I'm Image-Charts founder.
As a indiehacker, I had the same question as you each time I started a new SaaS (rewrite from scratch an image generation backend to then send charts through emails).
That's why I've built a drop-in-replacement for Google Image Charts ð and added gif animation on top of it ð(chart animations in emails are awesome!!).
It's called Image-charts. No more server-side chart rendering pain, no scaling issues, it's blazing fast, 1 URL = 1 image chart.
&chf=b0,lg,90,05B142,1,0CE858,0.2&chxs=1N**K&chtt=Visitors%20report&chma=0,0,10,10&chl=%7C%7C%7C%7C+33%25%20!%7Cx2%20!&chof=stackoverflow-39987235)