How to disable word-wrap of NSTextView?
First, this document explains why and how -- https://developer.apple.com/library/archive/documentation/Cocoa/Conceptual/TextStorageLayer/Tasks/TrackingSize.html#//apple_ref/doc/uid/20000927-CJBBIAAF
I got solution from: http://lists.apple.com/archives/cocoa-dev/2008/May/msg02396.html
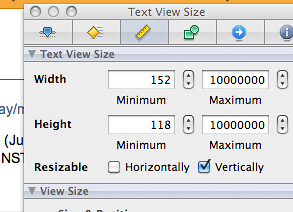
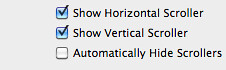
You have to set NSTextView's maximum width to very large number to make this work correctly. (Just copy maximum height) And enable horizontal scrolling of NSScrollView which is superview of the NSTextView. See these pictures:
http://www.flickr.com/photos/47601728@N06/4759470529/

http://www.flickr.com/photos/47601728@N06/4759470533/

Update
I discovered my old sample code was insufficient to make it fully work correctly. (because of SDK version?) Also Here's my full source code snippet which disables word-wrap in OSX 10.8 SDK.
[self setMaxSize:CGSizeMake(FLT_MAX, FLT_MAX)];
[self setHorizontallyResizable:YES];
[[self textContainer] setWidthTracksTextView:NO];
[[self textContainer] setContainerSize:CGSizeMake(FLT_MAX, FLT_MAX)];
Update 2
Now Apple is providing an official guide to create NSTextView correctly. I hope this helps.
Update 3
I posted an example project on Github. See this page for specific implementation: https://github.com/Eonil/CocoaProgrammaticHowtoCollection/blob/master/ComponentUsages/TextView/ExampleApplicationController.swift?ts=4
Here's a code snippet from the sample project.
if wordWrap {
/// Matching width is also important here.
let sz = scrollView.contentSize
textView.frame = CGRect(x: 0, y: 0, width: sz.width, height: 0)
textView.textContainer?.containerSize = CGSize(width: sz.width, height: CGFloat.greatestFiniteMagnitude)
textView.textContainer?.widthTracksTextView = true
}
else {
textView.textContainer?.widthTracksTextView = false
textView.textContainer?.containerSize = CGSize(width: CGFloat.greatestFiniteMagnitude, height: CGFloat.greatestFiniteMagnitude)
}
The three lines given in the accepted answer by Eonil alone did not work for me, the resulting text view did not scroll horizontally and therefore there was no way to see the clipped part of the long lines.
The full code snippet from the referenced cocoa-dev thread did produce the correct results. Specifically, this set of steps:
NSSize layoutSize = [textView maxSize];
layoutSize.width = layoutSize.height;
[textView setMaxSize:layoutSize];
[[textView textContainer] setWidthTracksTextView:NO];
[[textView textContainer] setContainerSize:layoutSize];
I have written an extension on NSTextView.
extension NSTextView {
var wrapsLines: Bool {
get {
return self.textContainer?.widthTracksTextView ?? false
}
set {
guard
newValue != self.wrapsLines,
let scrollView = enclosingScrollView,
let textContainer = self.textContainer
else { return }
scrollView.hasHorizontalScroller = !newValue
isHorizontallyResizable = !newValue
textContainer.widthTracksTextView = newValue
if newValue {
self.frame.size[keyPath: \NSSize.width] = scrollView.contentSize.width
maxSize = NSSize(width: scrollView.contentSize.width, height: CGFloat.greatestFiniteMagnitude)
textContainer.size.width = scrollView.contentSize.width
} else {
let infiniteSize = CGSize(width: CGFloat.greatestFiniteMagnitude, height: CGFloat.greatestFiniteMagnitude)
maxSize = infiniteSize
textContainer.size = infiniteSize
}
}
}
}