Understanding Vaadin Flow / Vaadin 10
I share your concerns about Vaadin Flow. Here are some impressions I have gathered in learning about Vaadin 6-14, studying the doc, reading the forums, watching the Vaadin Ltd YouTube videos. While I do not cite technical proof for every point below, this might help you orient to the purpose and new reality of Vaadin Flow.
Web browsers have matured

The years in developing HTML5 are paying off with huge rewards now.
One of the major goals of the leaders of WHATWG was to rewrite the specs from the practical viewpoint of programmers trying to actually build real browsers. As a result, the modern browsers have far more behavior in common than ever before, with far less “quirks”. Web apps nowadays behave much more predictably across the major browsers.
Also, note that the web browser makers have consolidated in their use of engines. Every major browser has abandoned their own engine to use either Apple WebCore/WebKit or its spin-off Blink/Chromium. Even Microsoft has given up on its own browser engine Trident/EdgeHTML, and has switched to Chromium for their line of Microsoft Edge browsers. So Safari, Edge, Chrome, Opera, Brave, Vivaldi, and so on are all using much the same engine now, for much closer behaviors. Only Mozilla Firefox continues to use its own web browser engine, Gecko (except for Firefox for iOS which uses WebKit per Apple policy). So, we are down to two main browser engines: WebKit/Chromium & Gecko.
This means a major burden on the previous versions 6, 7, and 7 of Vaadin, making up for behavior differences between browsers, has greatly eased. Vaadin’s internal design can now work more directly with the web's own HTML/CSS/DOM model without having to create it's own intervening layer of behavior.
CSS

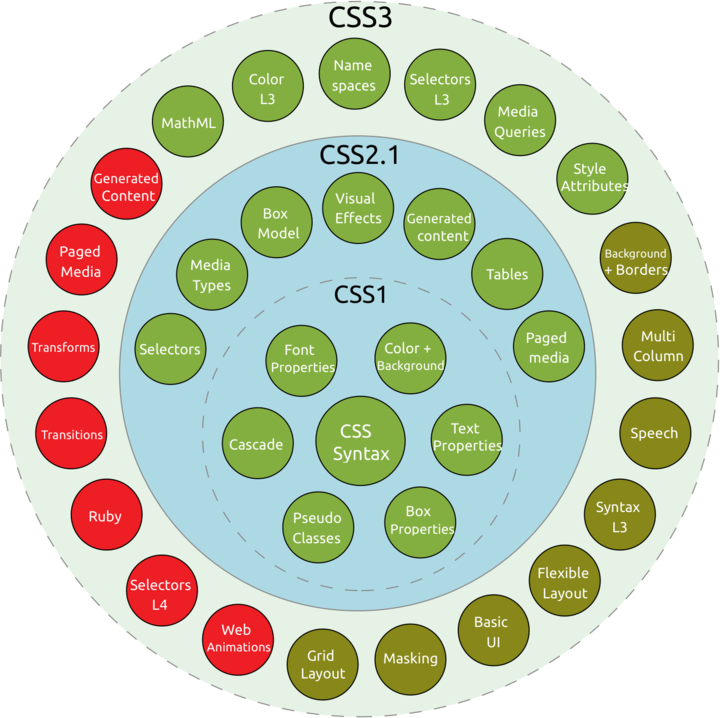
CSS has improved radically in recent years with CSS3 finally getting fleshed-out and widely adopted.
For decades the experts said “don’t use HTML table for layout” yet offered no page layout in CSS except for the anemic float feature. Finally, CSS 3 offers real layout, feature-rich and robust. And more amazingly, apparently the browsers have broadly supported these features with very compatible implementations. These new layout technologies are Flex-box and Grid-layout.
By the way, there will be no “CSS 4”. Each of the functionality areas comprising CSS 3 is now its own project with its own development and versioning. This is explained well in one of the excellent videos by Jen Simmons on YouTube channel LayoutLand though I cannot locate it at the moment.
Flexbox
Arrange items in a 1-dimensional horizontal row or vertical column. Control stretching-shrinking, inbetween-spacing, left-centering-right positioning, and relative aligning including baseline.
See this excellent visual guide and tutorial.
Sound familiar? CSS flex-box provides the same kind of functionality as the Vaadin HorizontalLayout and VerticalLayout classes. Indeed, in Vaadin Flow those classes have been rebuilt to directly use this CSS functionality rather than recreating that behavior within Vaadin. Vaadin Flow has changed its terminology to match that of the CSS standard, such as setExpandRatio becoming setFlexGrow.
See what versions of what browsers support Flexbox.
Grid Layout
Arrange items in a 2-dimensional grid of rows and columns. Features are similar to to arranging data in cells in an HTML table. Contents can be aligned up-down or left-right within the cell. Contents can optionally span across multiple cells. You can control gap-spacing and justification.
See an excellent tutorial by the same CSS-Tricks.com site as mentioned above.
Sound familiar? CSS grid layout provides the same kind of functionality as the GridLayout in previous versions of Vaadin. The GridLayout class in no longer built for Vaadin Flow, but you can get much the same behavior using a Vaadin Div object combined with direct CSS commands.
See what versions of what browsers support CSS Grid.
Roll-your-own AbsoluteLayout
On a related note, CSS now provides for on-the-fly pixel-oriented layout. Again, this seems to be well-supported across browsers in a consistent matter. So in Vaadin Flow, they decided to drop the AbsoluteLayoutwhich provided this ability to layout widgets in a x-y coordinate system.
In place of AbsoluteLayout, you can make your own simple little layout class by extending the new Div component. In that subclass, for any given widget, you can extract the Element object that represents the HTML element for that widget within the rendered web page. With that Element in hand, you can specify the left & top (x-y) coordinates to be respected.
CSS can be updated dynamically now, so you can change positioning around, or add/drop widgets, within this layout dynamically during runtime.
For an example of such a CSS layout subclass of Div, see Replacement for AbsoluteLayout from Vaadin 8 Framework in Vaadin 10 Flow?.
Web Components

The emerging Web Components technologies are a game changer, having replaced GWT. They allow web pages, and web apps, to be assembled as a collection of chunks each with their own little world of HTML, CSS, and DOM. This encapsulated scope lets a chunk be added without affecting the rest of the chunks. For example, no namespace collisions in naming of CSS classes and identifiers.
This has meant a huge re-write of the Vaadin internals. And so we must be patient (or just keep using Vaadin 8), as some parts we rely on in previous Vaadin are gradually added to Flow. See the page in the manual on Components in Vaadin 10 for a comparison of v8 versus v10/11/12 components. This page has been kept up to date. For example MenuBar changed from being unplanned to now being expected in Vaadin 14.
On the downside, some features of previous Vaadin may not appear. But read that page carefully and research. Some parts that Vaadin previously created on its own are now directly represented as now-reliable HTML or CSS features.
Conclusion
Like you, I have mixed feelings about Vaadin Flow.
The recent talk from Vaadin Ltd about “mobile first” is worrisome. That seems tangential from their legacy of building serious business apps, enterprise-style invoice/purchase-order/accruals kinds of apps, “boring” software as I call it (and make my living from), as opposed to startup-of-the-week web app with severe design and wacky interfaces.
Some parts important for enterprise business apps such as menu bars are currently missing with no good workaround. The Web Components technologies are relatively new in the industry, and will likely have some rough edges and problems in these next few years. The nice safe Vaadin-only bubble I enjoyed is now porous, with app development likely to have some need to involve a bit more CSS or other web tech.
On the other hand, it looks like the enterprise/business features may come, either from within Vaadin or from outside as web-components wrapped as Vaadin objects. The Web Components technologies and their various polyfills are not new, and have been worked on seriously for some years by many people, and seem to be workable now. As for CSS or other web tech leaking into Vaadin, I do not minding learning a bit more about these given how robust and well-designed they are now and how that means much more documentation and stability may come with them, with Vaadin not having to re-create features across squirrelly browsers.
And some of that porousness of CSS/HTML leaking-in may be closed where it makes sense and provides convenience to the Vaadin programmer. For example, I noticed in the Vaadin-12 Releases page, there is a new Java API for choosing an alternative built-in component style from Lumo or Material theme for any of the components that have a variant, along with convenient Java constants defined for naming those variants. Ex: primaryButton.addThemeVariants( ButtonVariant.LUMO_PRIMARY ) ;. This alleviates the need to access the inner Element and manipulate CSS.
I believe in the long run, the future for Vaadin is bright. As a server-side stateful application server able to auto-generate web app clients from (for the most part) non-web programming leaves it as an amazing tool in a position with no direct competition (save Xojo Web Edition, using a similar architecture).
Resources
- Should you upgrade to Vaadin 14?
by Marcus Hellberg 2019-08-21 on Vaadin.com blog - V8 vs. V10 - two maintained Vaadin versions, which one to choose?
by Matti Tahvonen 2018-06-13 on Vaadin.com blog
Vaadin 10 keeps the same philosophy of previous versions: Implement the UI with Java. No need to use HTML or JavaScript at all. Vaadin 10 added some support for HTML templates, but it's an optional feature.
This video can help you to understand Vaadin 10: https://www.youtube.com/watch?v=Un8zKzw6twM
The Wikipedia page for Vaadin is also useful: https://en.wikipedia.org/wiki/Vaadin
Read the documentation chapter on migrating from Vaadin 8 to Vaadin 10.