React Native ImageBackground Orientation Change
You need to use resize for resizeMethod in order for the image to get actual resize:
resizeMethodThe mechanism that should be used to resize the image when the image's dimensions differ from the image view's dimensions. Defaults to
auto.
auto: Use heuristics to pick betweenresizeandscale.
resize: A software operation which changes the encoded image in memory before it gets decoded. This should be used instead ofscalewhen the image is much larger than the view.
scale: The image gets drawn downscaled or upscaled. Compared toresize,scaleis faster (usually hardware accelerated) and produces higher quality images. This should be used if the image is smaller than the view. It should also be used if the image is slightly bigger than the view.
It's obvious that RN picks scale in your case, thus you have to explicitly set it to resize for it to work when the orientation changes and flex style change kicks in:
return (
<View
style={{ flex: 1, backgroundColor: 'blue' }}
>
<ImageBackground
// All props other than children, style, imageStyle, imageRef,
// will be passed to the inner Image component,
// so, we can use resizeMethod that will be passed to the Image component
resizeMethod="resize"
style={{
flex: 1,
borderWidth: 1,
borderColor: 'red'
}}
imageStyle={{
resizeMode: 'repeat',
}}
source={require('../assets/images/my_background.jpg')}
>
<View>
<Text style={{
backgroundColor: 'white'
}}>.... Other code here....</Text>
</View>
<View style={{
position: 'absolute',
right: 0,
bottom: 0
}}>
<Text style={{
backgroundColor: 'white'
}}>Absolute bottom-right text</Text>
</View>
</ImageBackground>
</View>
);
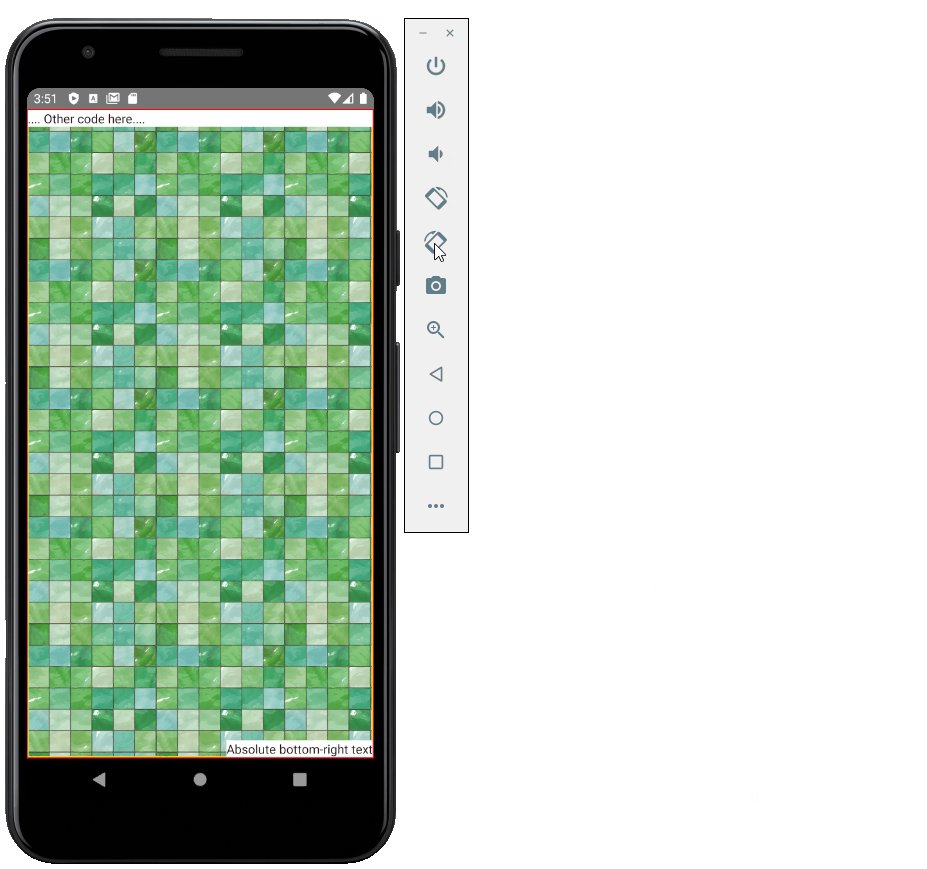
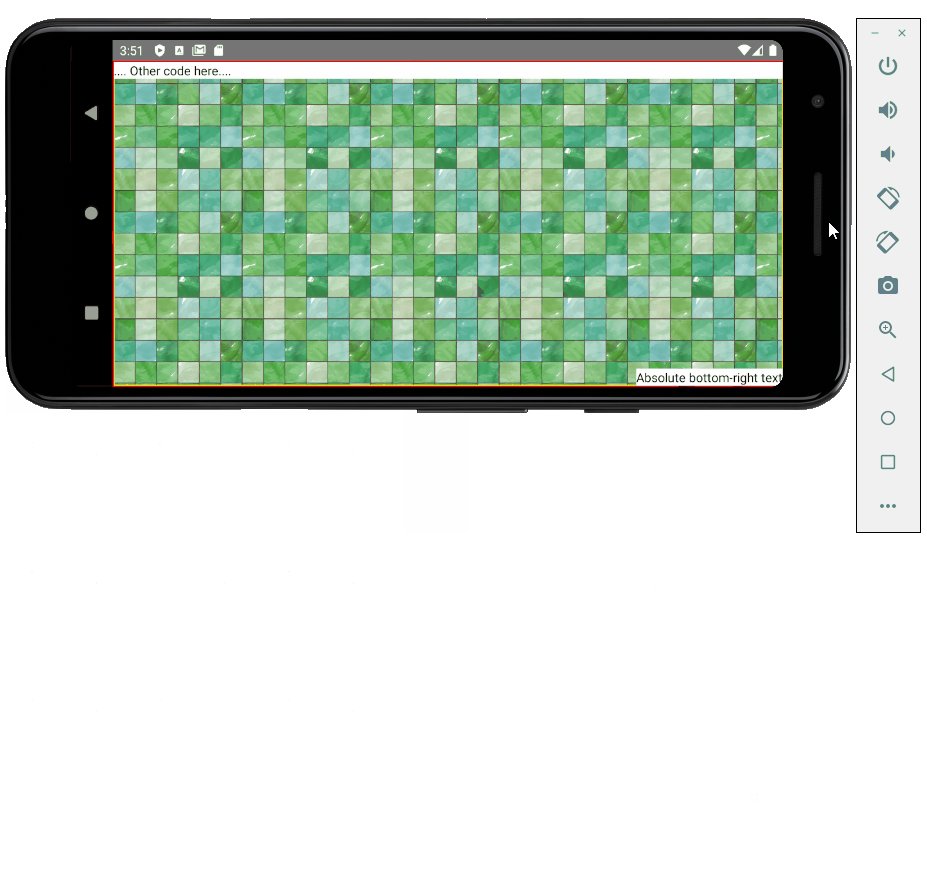
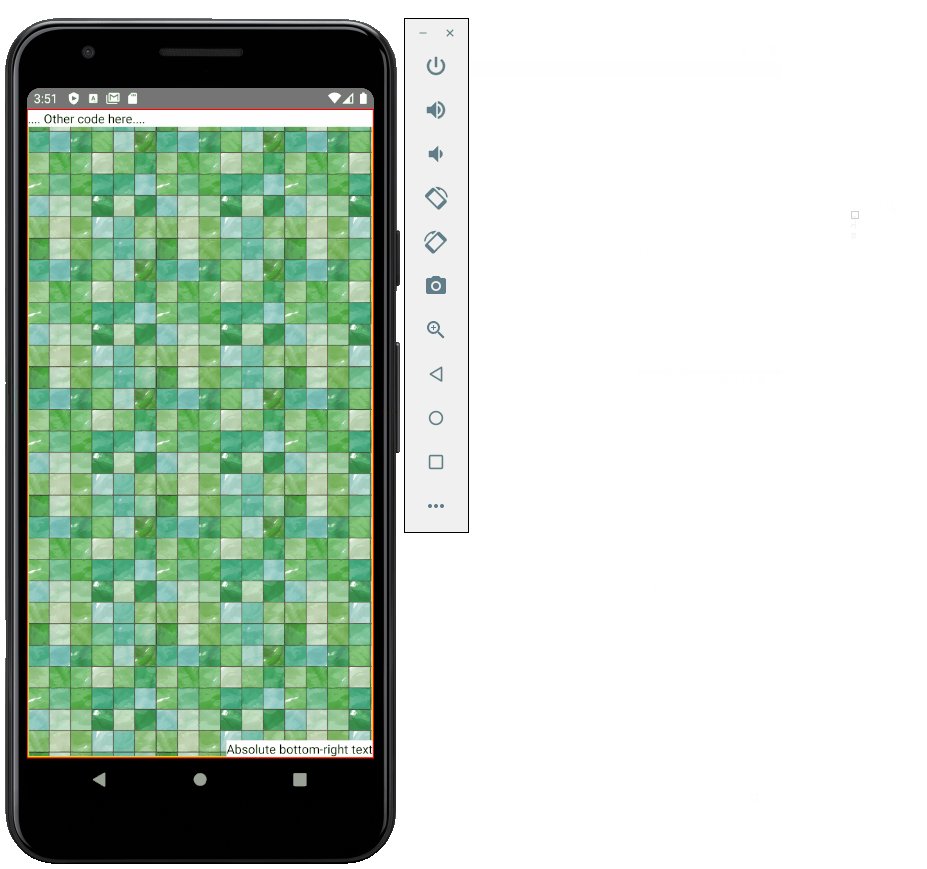
Result screen capture:

Tested with Environment:
"react": "16.13.1",
"react-native": "0.63.2",
Sample tile image used for repeat background (400 X 400 pixels):

Expo Snack:
RN ImageBackground Orientation Change