Sharepoint - Rich text Editor (ribbon based) in a webpart in SharePoint 2013
Yes it is possible, check this tutorial out that is demonstrating how to create a Visual WebPart as a Text editor and it's also connected to Ribbon as claimed by author, however it's for SharePoint 2010 but I am pretty sure it will work as it is or with some changes for SharePoint 2013 as well.
Develop a custom editable Visual Web Part (WebPart)
Helpful Links
https://stackoverflow.com/questions/15668474/webpart-with-custom-editorpart-does-not-save-data
https://stackoverflow.com/questions/3614989/how-can-i-extend-the-ootb-content-editor-web-part-in-sharepoint-2010
https://stackoverflow.com/questions/3771519/develop-a-custom-editable-visual-web-part-webpart-for-sharepoint-2010/3786142#
Edit
Blog Post is too lomg to add here but description is here,
I wanted to create a web part for Sharepoint 2010 that would let an editor add a block of free-form html to a page, but wrapped up in a nicely formatted HTML container of my choosing. I also wanted the web part to include some custom properties to allow the user to select some permutations for the HTML container (colour, position etc.). The key thing was that when the editor is amending the content, I wanted to be able to use the standard ribbon controls instead of having to hook in a 3rd party rich text control like Telerik RadEditor.
So, I assumed I could just take the build-in Content Editor Web Part (CEWP) and extend it. No dice - cos it's sealed!
So I ended up whipping out Reflector and digging into the CEWP code, ripping the guts out of it to hack a new webpart. The following Web Part does what I set out to do, and maybe it will be a good base for you too.
My complete solution for SharePoint 2013 - style ribbon-based rich-text editor. I made this some time ago, so I certainly borrowed some code from google.
ASPX / ASCX:
<div id="editor">
<div id="RTEDiv" tabindex="0"></div>
<asp:HiddenField ID="RTEDivHidden" runat="server" />
<div class="commands">
<asp:Button ID="btnSubmit" Text="Submit" runat="server" CssClass="editorbtn" />
<input type="button" value="Cancel" id="btnCancel" class="editorbtn" />
</div>
</div>
Simple div container, future rich text div id="RTEDiv", hidden field to post data and two simple buttons.
JS:
(function ($) {
// add SP13 rich text params to div
$.fn.SPEditable = function () {
return this.each(function () {
$(this).addClass("ms-rte-layoutszone-inner-editable ms-rtestate-write").attr("role", "textbox").attr("aria-haspopup", "true").attr("contentEditable", "true").attr("aria-autocomplete", "both").attr("aria-autocomplete", "both").attr("aria-multiline", "true");
});
};
// remove SP13 rich text params from div
$.fn.SPNonEditable = function () {
return this.each(function () {
$(this).removeClass("ms-rte-layoutszone-inner-editable ms-rtestate-write").removeAttr("role aria-haspopup contentEditable aria-autocomplete aria-multiline");
});
};
// add event actions before existing ones
$.fn.preBind = function (type, data, fn) {
this.each(function () {
var $this = $(this);
$this.bind(type, data, fn);
var currentBindings = $._data(this, "events")[type];
if ($.isArray(currentBindings)) {
currentBindings.unshift(currentBindings.pop());
}
});
return this;
};
})(jQuery);
preBind function is used for transfer rich-text data to hidden field on before submit (usage below). Then use this:
// Rich Edit start
// mark div as Ribbon enabled rich edit area
$("#RTEDiv").SPEditable();
// transfer data from rich edit div to hidden field
$("input[id$='btnSubmit']").preBind("click", function () {
var rText = $("#RTEDiv").html();
$("input[id$='RTEDivHidden']").val(rText);
});
Codebehind:
And the main part. In codebehind you have to do this:
protected void Page_Load(object sender, EventArgs e)
{
// tweak SPRibbon to show RichEdit
SPRibbon current = SPRibbon.GetCurrent(this.Page);
if (current != null)
{
current.MakeRTEContextualTabsAvailable(SPRibbon.RTEVisibilityContext);
current.Visible = true;
current.CommandUIVisible = true;
}
if (IsPostBack)
{
var body = RTEDivHidden.Value;
if (!string.IsNullOrWhiteSpace(body))
{
// now you have pure HTML value of rich-text
}
}
}
To write something in rich-text div use this in JS:
$('#RTEDiv').html("<b>pure html text</b>");
And final result (sorry for lots of russian stuff):

Rich edit part of Ribbon correctly slides down and up, when you set of remove focus from rich-text div.
Hope this will help!
You might also want to try this little jQuery plugin
It allows you to enable Ribbon WYSIWYG editor while you are in edit mode.
It works simply like this:
$("#myDiv").SPEditable();
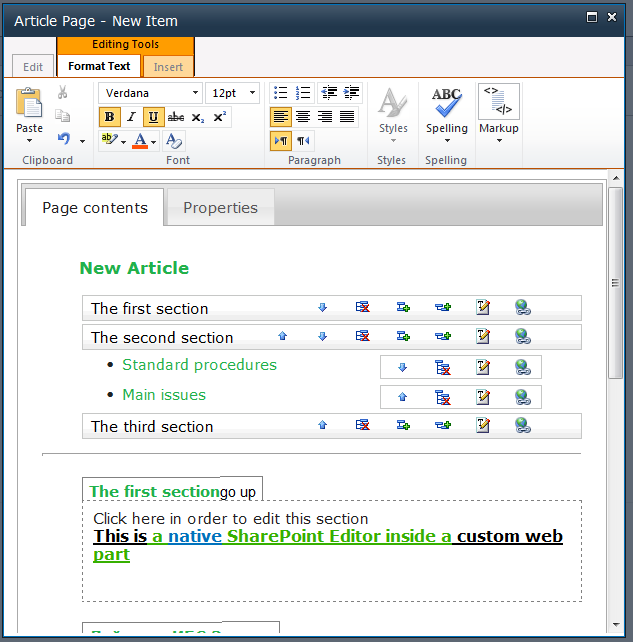
And the result might look like this: 
And this is a real life example where this can be really useful:

Update: Now this plugin supports SP 2013:
