Styling form error message - bootstrap/rails
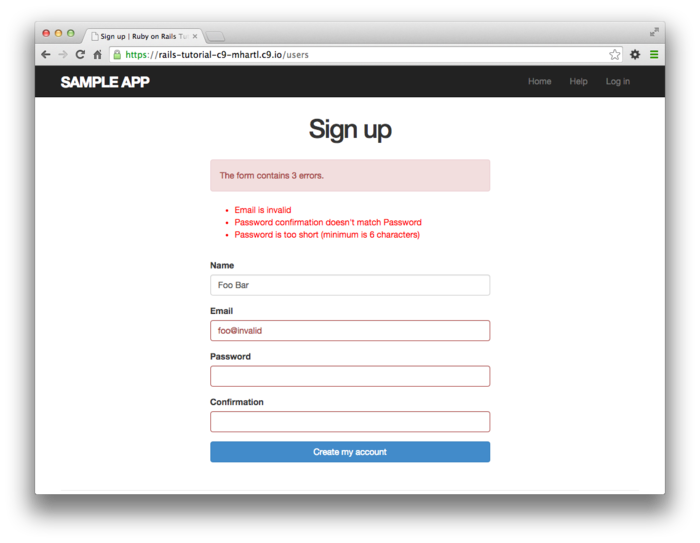
Take a look at how Michael Hartl does it in railstutorial. 
And thats the used css:
#error_explanation {
color: #f00;
ul {
list-style: none;
margin: 0 0 18px 0;
}
}
.field_with_errors {
@extend .control-group;
@extend .error;
}
He describes everything here.
If you also want the little star at the beginning of every line you have to include it in your form:
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |msg| %>
<li> * <%= msg %></li> <--- insert here
<% end %>
</ul>
</div>
...
A little late I realize, but I just ran into this today with Rails 4 and Bootstrap 3, I ended up making a view helper to display errors using a panel:
Rails 4 / Bootstrap 3
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "panel panel-danger") do
concat(content_tag(:div, class: "panel-heading") do
concat(content_tag(:h4, class: "panel-title") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
end)
concat(content_tag(:div, class: "panel-body") do
concat(content_tag(:ul) do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end

Rails 4 / Bootstrap 4 Beta
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:div, class: "card-body") do
concat(content_tag(:ul, class: 'mb-0') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end

Rails 4 / Bootstrap 4 Beta List Group Variation
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:ul, class: 'mb-0 list-group list-group-flush') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg, class: 'list-group-item')
end
end)
end
end
end

I dropped it in application_helper and call it in my form views
<%= errors_for(@user) %>
Maybe someone will stumble upon this and find it useful.
Just in case someone stumbles here and is using Bootstrap 4 alpha with rails 5 and bootstrap_form_for gem.
I use:
<div class="form-group">
<%= f.alert_message "Please fix the errors below." %>
</div>
which looks really nice.
