Stylized console logging
For those who have two images, repeated, add background no-repeat as @BayyMekenique says but also change this line:
code 'line-height: ' + this.height + 'px;', code
to this:
code 'line-height: ' + this.height % 2 + 'px;', code

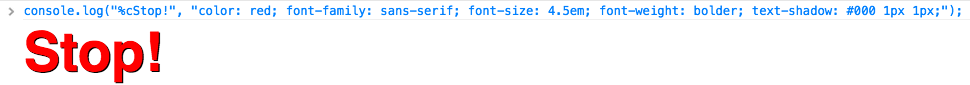
Just like in Firebug you can use %c to style console log output. Look how we could implement Facebook's example:
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");

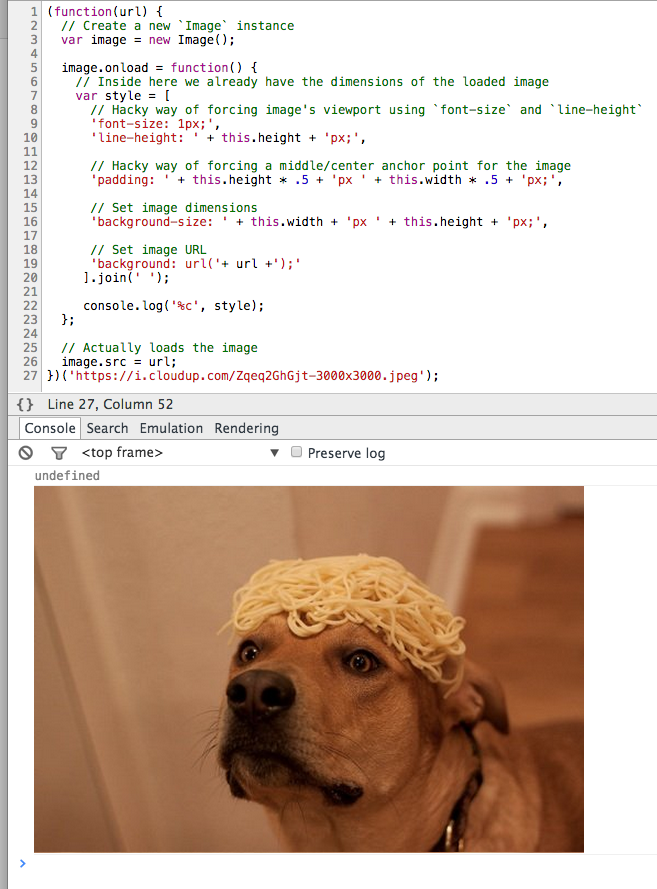
Since it supports CSS properties, we can even "draw" images in there:
(function(url) {
// Create a new `Image` instance
var image = new Image();
image.onload = function() {
// Inside here we already have the dimensions of the loaded image
var style = [
// Hacky way of forcing image's viewport using `font-size` and `line-height`
'font-size: 1px;',
'line-height: ' + this.height + 'px;',
// Hacky way of forcing a middle/center anchor point for the image
'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;',
// Set image dimensions
'background-size: ' + this.width + 'px ' + this.height + 'px;',
// Set image URL
'background: url('+ url +');'
].join(' ');
// notice the space after %c
console.log('%c ', style);
};
// Actually loads the image
image.src = url;
})('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg');