Offsetting UIRefreshControl
Swift 5:
There are a couple of ways to change UIRefreshControl position. The setup of the refresh control is done with the most convenient way.
Example where the refresh control is part of the scroll view:
let refresher = UIRefreshControl()
refresher.addTarget... // Add a proper target.
scrollView.refreshControl = refresher
Please note that you can use tableView instead of the scrollView.
Option 1: You can play with the frame/bounds of the view.
scrollView.refreshControl?.refreshControl.bounds.origin.x = 50
Option 2: Or you can do it using Auto Layout.
scrollView.refreshControl?.translatesAutoresizingMaskIntoConstraints = false
scrollView.refreshControl?.topAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
scrollView.refreshControl?.centerXAnchor.constraint(equalTo: view.centerXAnchor, constant: -50).isActive = true
Try editing the bounds. For example, to move the control down +50px:
refreshControl.bounds = CGRectMake(refreshControl.bounds.origin.x,
-50,
refreshControl.bounds.size.width,
refreshControl.bounds.size.height);
[refreshControl beginRefreshing];
[refreshControl endRefreshing];
I needed to do this in order to move the UIRefreshControl downwards. My solution was to subclass UIRefreshControl, and overwrite the layoutSubviews method to set a CAAffineTransform translation on each subview. Unfortunately you can't just set a transform on the UIRefreshControl.
Change xOffset and yOffset as necessary.
@interface MyUIRefreshControl : UIRefreshControl
@end
@implementation MyUIRefreshControl
- (void)layoutSubviews {
[super layoutSubviews];
for (UIView *view in self.subviews) {
view.transform = CGAffineTransformMakeTranslation(xOffset, yOffset);
}
}
@end
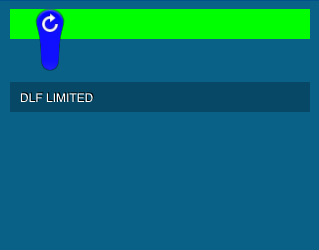
You need to set the frame of the UIRefreshControl. Use this code
UIRefreshControl *refContr=[[UIRefreshControl alloc] initWithFrame:CGRectMake(0, 0, 20, 20)];
[refContr setTintColor:[UIColor blueColor]];
[refContr setBackgroundColor:[UIColor greenColor]];
[stocktable addSubview:refContr];
[refContr setAutoresizingMask:(UIViewAutoresizingFlexibleRightMargin|UIViewAutoresizingFlexibleLeftMargin)];
[[refContr.subviews objectAtIndex:0] setFrame:CGRectMake(30, 0, 20, 30)];
NSLog(@"subViews %@",refContr.subviews);
Output: