Tree-like diagram with text as VertexLabels
UPDATE (see also crosspost)
Defining proper VertexShapeFunction is the key (thanks to the advise in the comments). This is a start with a few options that can be tuned or expanded (in Style for instance):
vshape[w_][x_, s_, _] :=
Inset[Framed[Pane[Style[s,TextAlignment->Left],w],
Background->LightYellow,RoundingRadius->5],x]
Pane does the automated text wrapping over a given width that I make a make a variable via currying. Let's get some data for a long-text labels, which are here Wikipedia articles' titles:
ocd="Obsessive\[Dash]compulsive personality disorder";
ocdlinks=DeleteDuplicatesBy[WikipediaData[ocd,"LinksRules",
"MaxLevelItems"->3,"MaxLevel"->3],Sort];
The code below will produce nice layout. Note I set the arrow head position manually at 0.65 length of the edge.
Graph[ocdlinks,
VertexShapeFunction -> vshape[70],
EdgeShapeFunction->
GraphElementData[{"ShortCarvedArcArrow",
"ArrowSize"->.03,"ArrowPositions"->.65}],
VertexStyle -> Black,
AspectRatio->1,
PerformanceGoal -> "Quality",
GraphLayout ->{"LayeredDigraphEmbedding",
"Orientation"->Left,
"RootVertex"->ocd}]
The function for VertexShapeFunction defined above will do a couple of more tricks. Let's get some other similar complex-text data:
syn="Acro\[Dash]dermato\[Dash]ungual\[Dash]lacrimal\[Dash]tooth syndrome";
synlinks=DeleteDuplicatesBy[WikipediaData[root,
"LinksRules","MaxLevelItems"->3,"MaxLevel"->3],Sort];
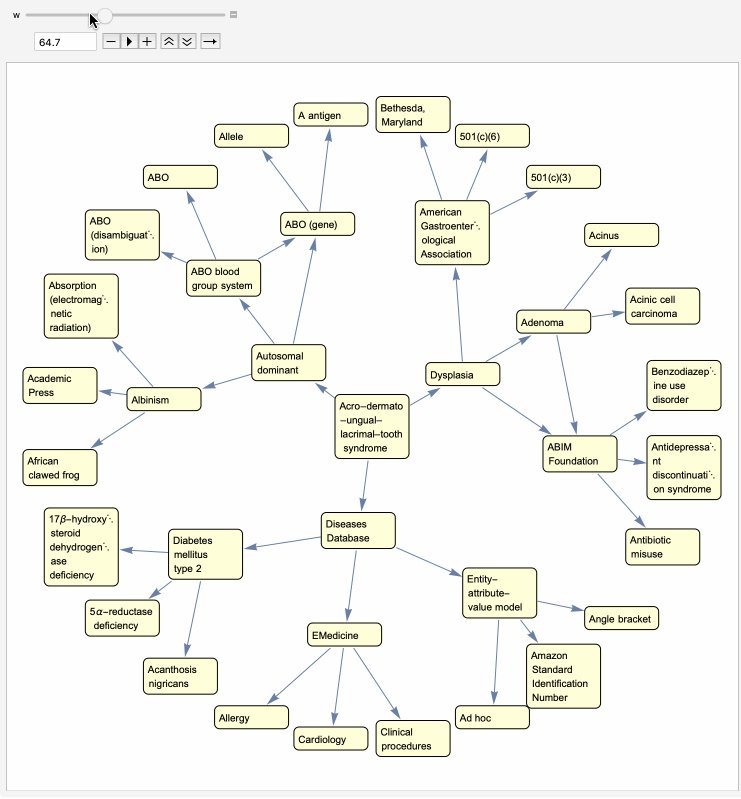
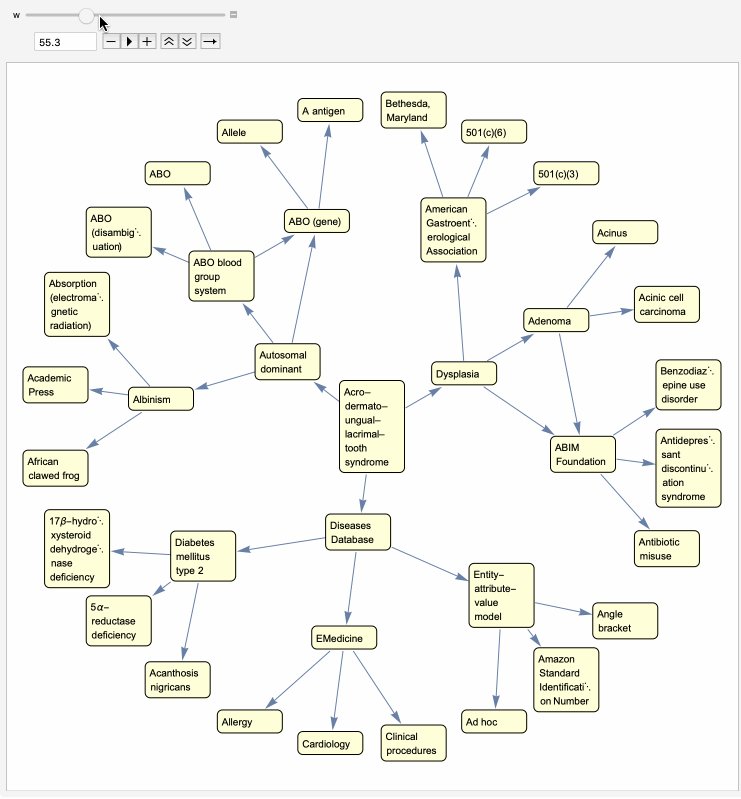
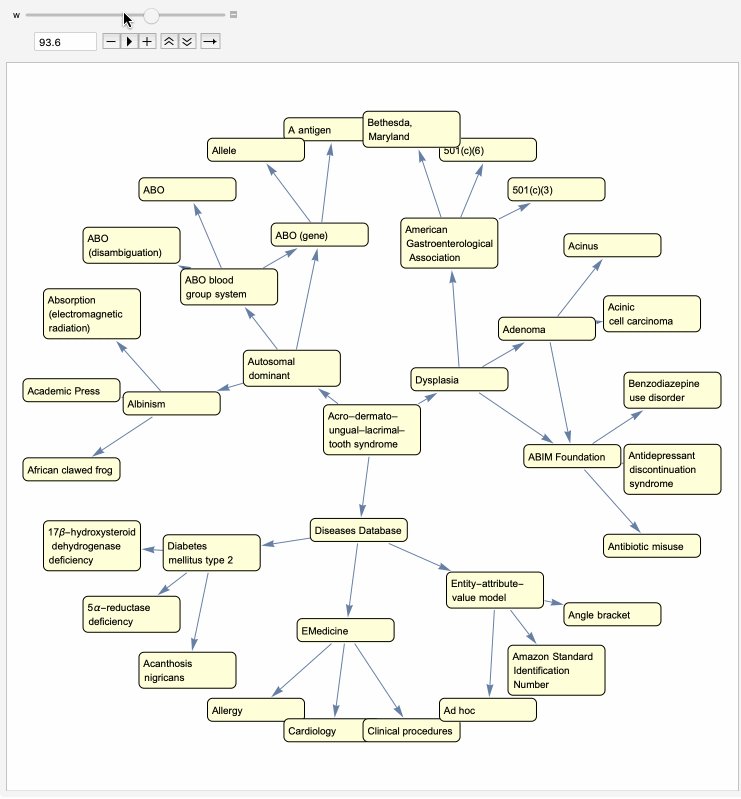
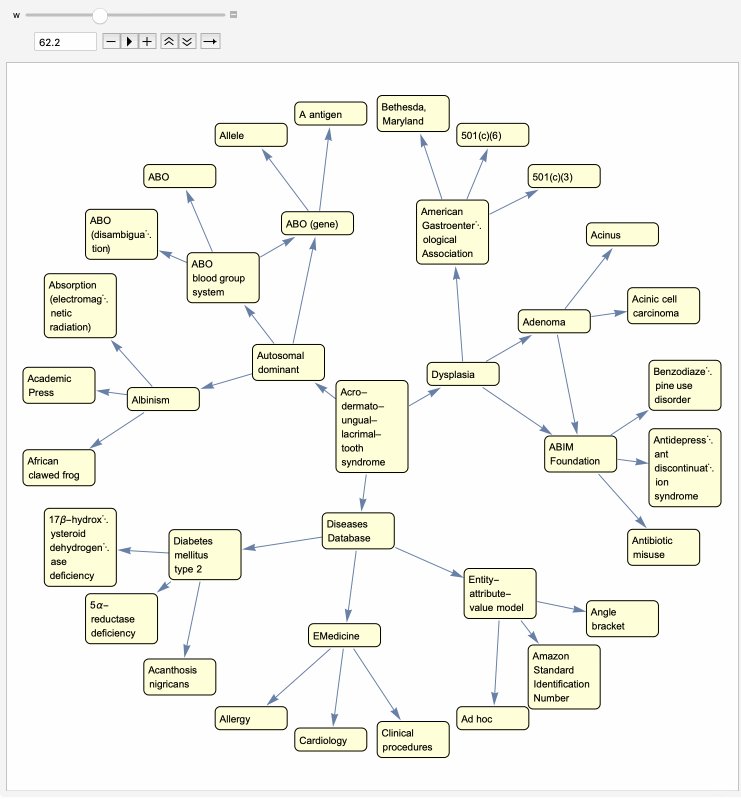
I will try another layout and will remove manual arrow head placement. As you can see in this case arrow head always remains positioned at the boundary of the vertex label. Also text is reflowing nicely with help of the Pane.
Manipulate[
Graph[synlinks,
VertexShapeFunction -> vshape[w],
VertexStyle -> Black,
AspectRatio->1,
ImageSize->700{1,1},
PerformanceGoal -> "Quality",
GraphLayout ->{"RadialEmbedding","RootVertex"->syn}]
,{{w,70},30,120}]

OLDER
Here labels automatically break text and wrap frame tightly around:

The solution by @C.E. is not ideal as it does not wrap rectangles around text. This means that rectangles are "unaware" of the text size and shape and can go much bigger or much smaller than text and thus rectangles needs to be manually adjusted for better looks.
Here I suggest a wrapping solution, which is also not ideal, but still good alternative to learn. Start from a design of a nice simple frame:
frame[s_]:=Framed[
Pane[Style[s,TextAlignment->Left],70],
Background->LightYellow,
RoundingRadius->5]
that controls:
- wrapping - automated frame awareness of text size (Framed)
- frame width / size (Pane)
- text alignment (Style)
Now lets define a special shape of edge that places arrow as far as possible statistically from frames in order not to get overlapped by a frame:
edge[pts_List, e_] := {Arrowheads[{{.02, .6}}], Arrow[pts]}
For a demo sake get some lengthy text labels graph:
l=WikipediaData["Electromagnetic radiation","LinksRules","MaxLevelItems"->3,"MaxLevel"->2]
Now here is a graph with another few needed options to make a figure at the top:
Graph[l,
VertexLabels->Placed["Name",Center,frame],
VertexShapeFunction->None,
EdgeShapeFunction->edge,
GraphLayout->{"LayeredEmbedding","Orientation"->Top,"RootVertex"->"Electromagnetic radiation"}]
You could try using VertexShape, here is an example:
shape[{x_, y_}, v_, {w_, h_}, text_: "Default"] := {
Rectangle[{x - w, y - h}, {x + w, y + h}],
Black,
Text[text, {x, y}]
}
registerText[v_, text_] := shape[{x_, y_}, v, {w_, h_}] := shape[{x, y}, v, {w, h}, text]
registerText[1, "Label 1"]
registerText[5, "Label 5"]
TreePlot[
{1 -> 4, 1 -> 6, 1 -> 8, 2 -> 6, 3 -> 8, 4 -> 5, 7 -> 8},
VertexShapeFunction -> shape,
VertexSize -> 0.5
]

For a more elegant implementation, one might try using SetProperty and other related property functions to store and retrieve the texts in a more natural way.